vscode插件:开发TreeView(二)结合WebView的使用
JiaoXin2005 2/9/2022 VSCode
# 两种方式填充视图内容
- 通过
createTreeViewAPI 提供数据提供者或直接通过registerTreeDataProviderAPI 注册数据提供者来填充数据,从而使用 TreeView - 通过使用
registerWebviewViewProvider注册提供程序来使用WebviewView, Webview 视图允许在视图中呈现任意 HTML。
# 步骤
- 在
package.json中声明视图的类型type为 webview
{
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "xmly-activitybar",
"title": "喜马拉雅",
"icon": "./media/ximalaya.svg"
}
]
},
"views": {
"xmly-activitybar": [
{
"type": "webview", // type默认为tree。由createTreeView创建
"id": "nodeDependencies",
"name": "Dependencies"
}
]
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
- 使用
registerWebviewViewProvider注册一个 webview
/* 1. 实现一个WebviewViewProvider */
export class TreeWebViewProvider implements vscode.WebviewViewProvider {
public static readonly viewType = "nodeDependencies";
context: vscode.ExtensionContext;
constructor(context: vscode.ExtensionContext) {
this.context = context;
}
/* 实现这个方法,提供webview的内容 */
resolveWebviewView(
webviewView: vscode.WebviewView,
_context: vscode.WebviewViewResolveContext<unknown>,
_token: vscode.CancellationToken
): void | Thenable<void> {
webviewView.webview.options = {
enableScripts: true, // webview开启JavaScript能力
};
webviewView.webview.html = "<html><body>Hello World</body></html>";
}
}
export function activate(context: vscode.ExtensionContext) {
/* 2. 使用registerWebviewViewProvider注册实现一个WebviewViewProvider */
let treeWebViewProvider = new TreeWebViewProvider(context);
vscode.window.registerWebviewViewProvider(
TreeWebViewProvider.viewType,
treeWebViewProvider,
{
webviewOptions: {
retainContextWhenHidden: true, // 保持webview的内容不销毁
},
}
);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
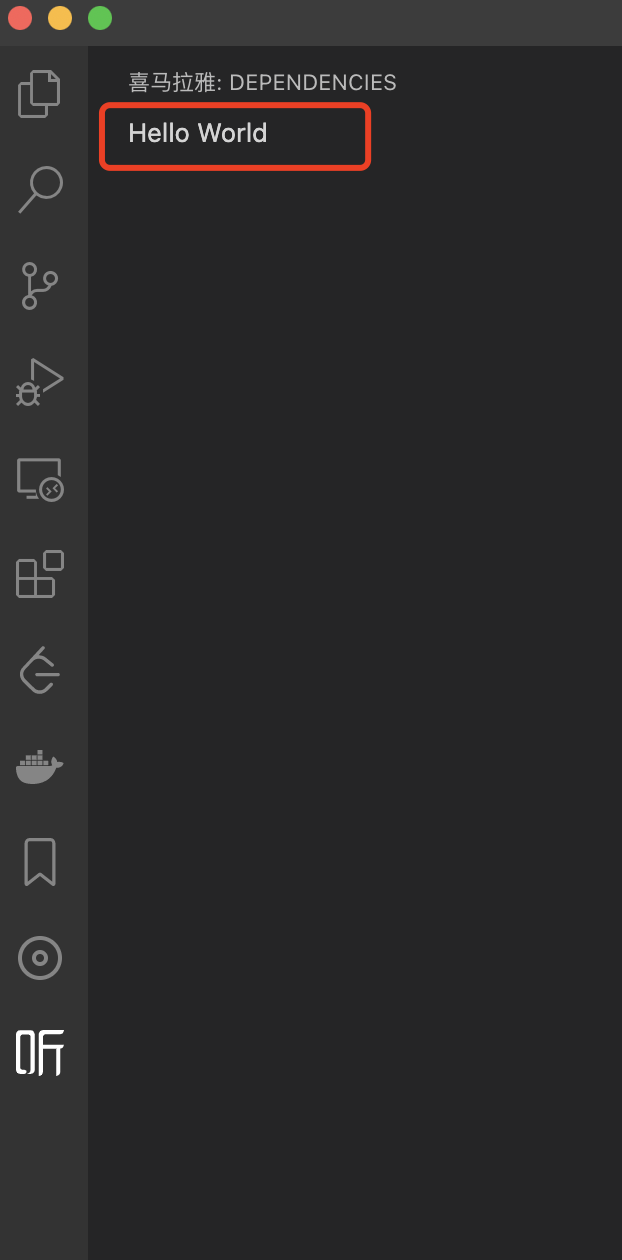
运行的结果: