vscode插件:开发TreeView(一)
JiaoXin2005 2/9/2022 VSCode
# 简介
按照 vscode 的官方文档,开发插件,自定义 activitybar 里的内容
# 开发插件
使用官方脚手架创建模板,然后按下 f5 运行
npm install -g yo generator-code
yo code
1
2
3
2
3
# 配置 package.json
{
"activationEvents": ["onStartupFinished"], // VS Code 扩展的激活事件。
"contributes": {
"viewsContainers": {
// 向编辑器提供视图容器
"activitybar": [
// 向活动栏提供视图容器 - 如果是 panel,则在类似终端的位置创建
{
"id": "xmly-activitybar",
"title": "喜马拉雅",
"icon": "./media/ximalaya.svg" // 随便下载的一个svg
}
]
},
"views": {
"xmly-activitybar": [
{
"id": "nodeDependencies",
"name": "Dependencies"
}
]
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
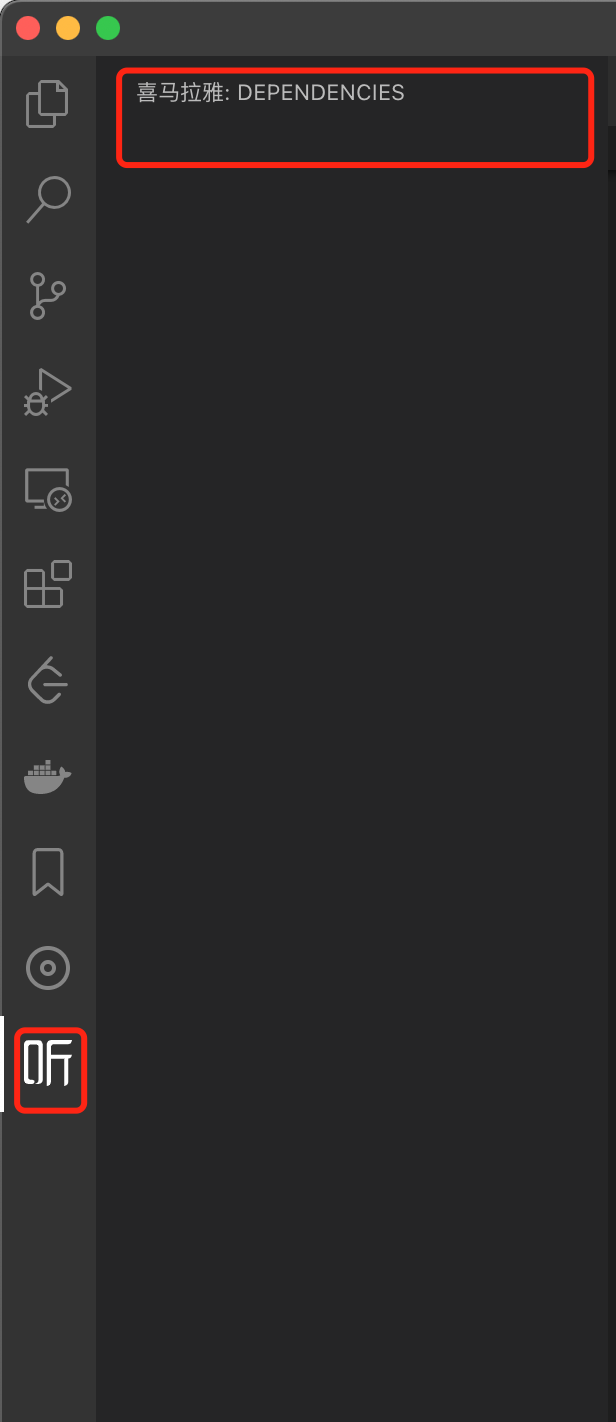
f5 运行之后的结果:

# 添加 treeNode
通过翻看文档,可以通过 registerTreeDataProvider (opens new window) 或者 createTreeView (opens new window) 给 TreeView 提供视图内容。
实现:
/* 一个node的数据 */
class TreeNode extends vscode.TreeItem {
constructor(
public readonly label: string,
public readonly collapsibleState: vscode.TreeItemCollapsibleState
) {
super(label, collapsibleState);
}
}
/* 实现 vscode.TreeDataProvider 的接口 */
class TreeViewProvider implements vscode.TreeDataProvider<TreeNode> {
onDidChangeTreeData?:
| vscode.Event<void | TreeNode | null | undefined>
| undefined;
/* 获取树视图的每一项item */
getTreeItem(element: TreeNode): vscode.TreeItem | Thenable<vscode.TreeItem> {
return element;
}
/* 获取树视图的children */
getChildren(element?: TreeNode): vscode.ProviderResult<TreeNode[]> {
return ["项目一", "项目二", "项目三"].map(
(item) => new TreeNode(item, vscode.TreeItemCollapsibleState.None)
);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
最后,我们在activate的方法里注册TreeViewProvider就可以了。
export function activate(context: vscode.ExtensionContext) {
vscode.window.registerTreeDataProvider(
"nodeDependencies",
new TreeViewProvider()
);
}
1
2
3
4
5
6
2
3
4
5
6
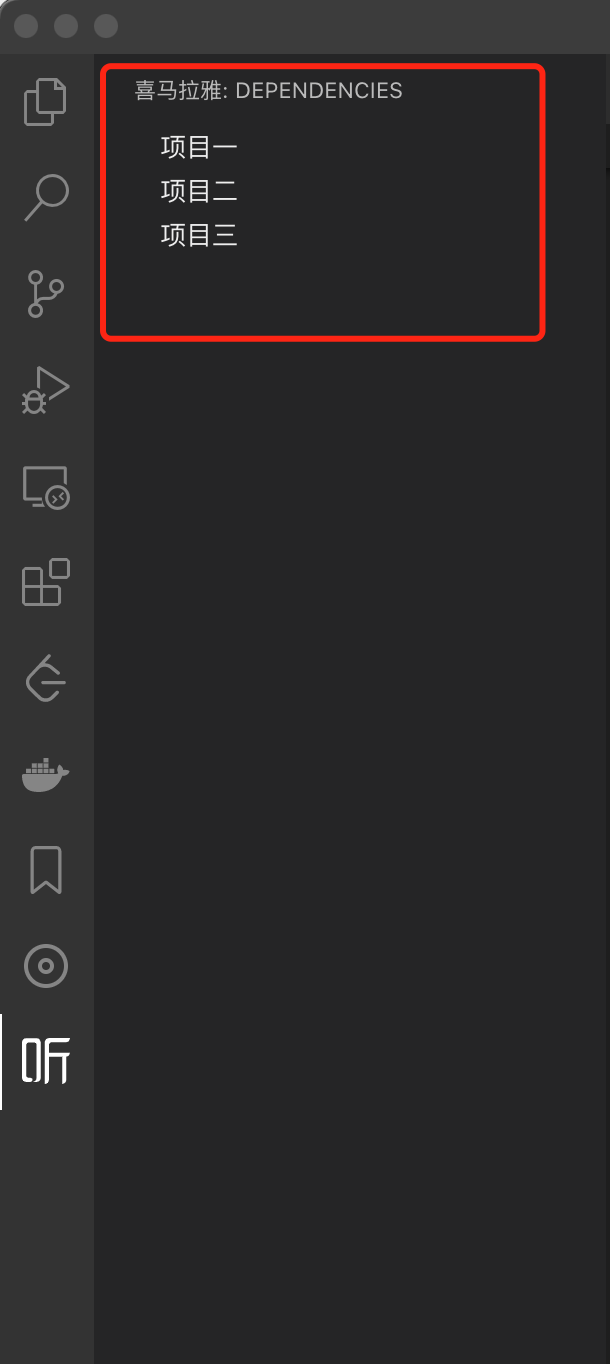
然后,再 f5 运行之后的结果: