强缓存和协商缓存
JiaoXin2005 3/3/2021 http
# 强缓存
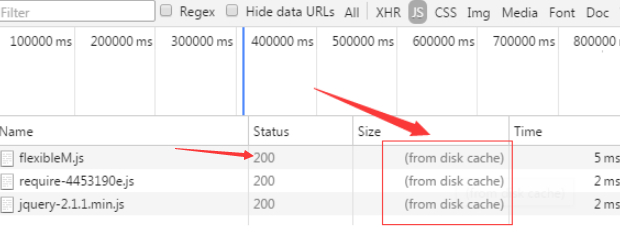
简单粗暴,如果资源没过期,就取本地的缓存(from disk cache),如果过期了,则请求服务器。
响应头:Cache-Control 和 Expires(基本淘汰)
Cache-Control 的值的意义:
- private:仅浏览器缓存
- public:浏览器和代理服务器都可以缓存
- max-age=31xxxxx:过期时间(重要)
- no-store:不强缓存,也不协商缓存
- no-cache:不强缓存
例子:

# 协商缓存
触发条件:
- Catch-Control 的值为 no-cache(不走强缓存)
- 或者 max-age 过期了 (强缓存过期了)
也就是说,不管怎样,都可能最后要进行协商缓存(no-store 除外)
响应头:
- ETag:类似 md5,文件变动了,值也会变
- Last-Modified:文件的修改时间
每次 http 的返回头中有ETag和Last-Modified的时候,下次请求时会把这两个带上(要不然怎么协商呢??)即:
Response Header -> Request Header
--
ETag -> If-None-Match
Last-Modified -> If-Last-Since
1
2
3
4
2
3
4
这个过程是循环往复的,即每次请求成功都会更新规则。
总结:
- 请求资源时,用户带上资源的 ETag,服务端和最新的资源对比
- 资源没改,http 返回 304,浏览读取本地的缓存
- 资源改了,http 返回 200,服务端返回最新的资源
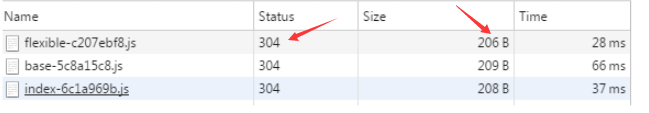
协商缓存,都会向服务端发送请求,(不然怎么叫协商呢??),只不过,资源没改动时,返回的只是 header 信息,所以 http 的 size 很小;资源改动时,还要返回 body 的信息(就是普通请求啦),所以 size 很大
例子:

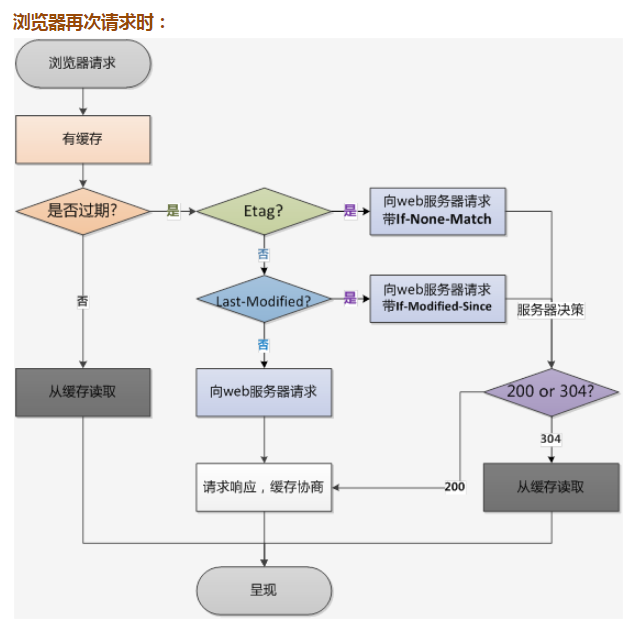
# 流程图